异步模式Asynchronous
不会等待这个任务结束才开始执行下一个任务,开启之后立即执行下一个任务,后续逻辑一般会通过回调函数的方式定义,异步模式对js 非常重要,没有异步任务单线程的 js 语言就无法同时处理大量耗时任务,单线程下面的异步最大的难点就是 代码的执行顺序混乱,Queue是消息队列队列也叫回调队列

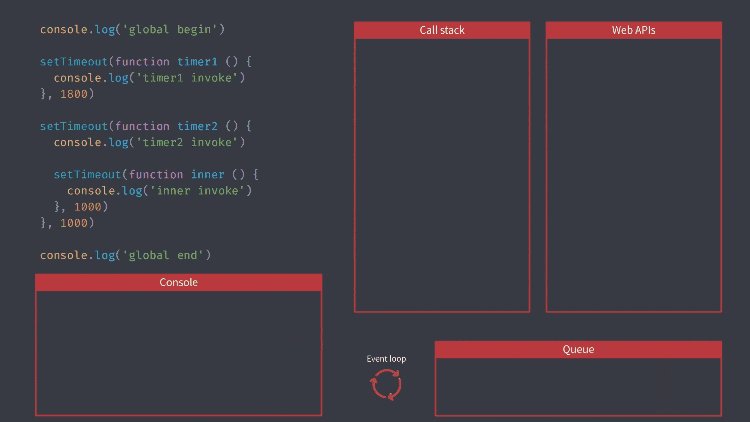
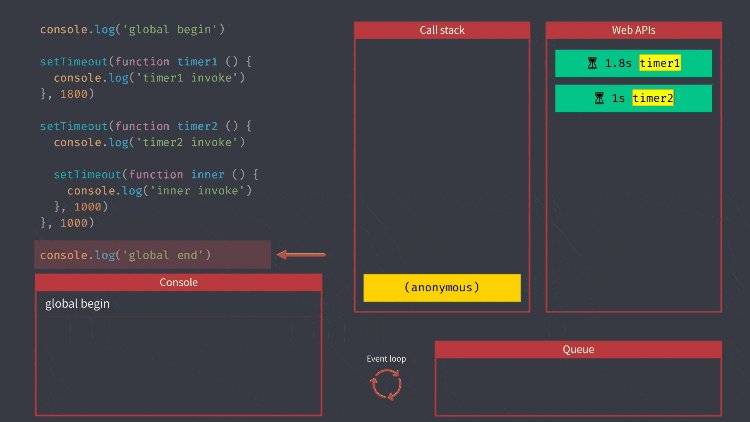
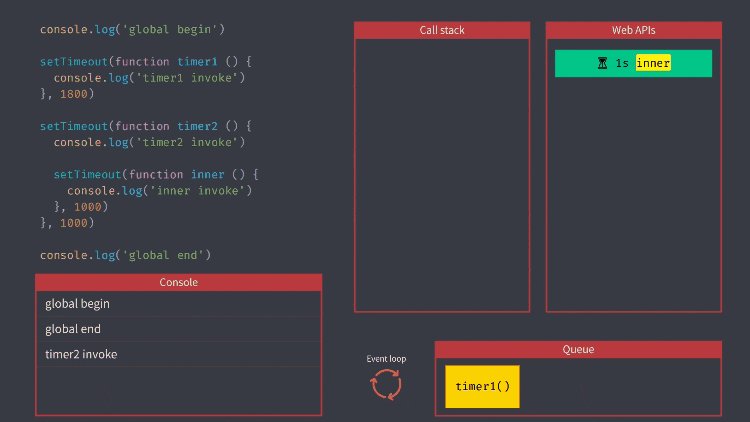
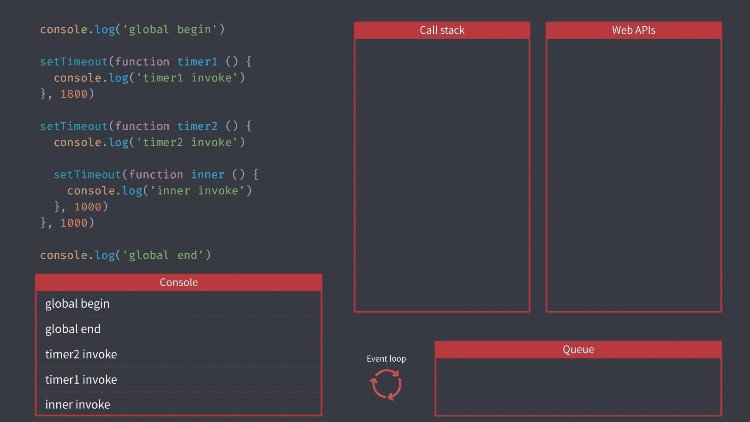
打印消息给同步一样执行压栈弹栈,接下来就是倒计时器,setTimeOut 就是调用了web api,web api单独运行不会阻塞js的执行, 开启倒计时器之后 setTimeOut的调用就已经结束,会继续往下调用,同理压栈开启倒计时器弹栈,最后打印消息之后对于这个匿名函数就已经调用完了,这个时候我们的调用栈就会被清空掉,当调用栈执行完之后,Evevt loop就会从消息队列中取出第一个回调函数压入到调用栈,当倒计时器达到时间之后就会把回调函数放入到回调队列中。timer2倒计时先结束所以会先放入消息队列中的第一位, Evevt loop监听到消息队列发生变化,就会把timer2 放入到执行栈中去执行,这个时候对于调用栈来说就是开启了新一轮的执行,如果执行栈中的函数又开启了定时器,这个时候给前面的步骤是一样的,不断的去加入消息队列,不断的去提取消息队列中的函数来执行,直到调用栈和消息队列中都没有需要执行的函数整体的代码就结束了,javascript执行引擎就是先去执行调用栈中的任务,然后再通过事件循环从消息队列中再取一个任务执行,依次类推。我们随时都可以往消息队列放入任务,这些任务会排队执行。javascript异步实现原理内部就是通过消息队列和时间循环实现的
回调函数
所有异步编程方案根基都是回调函数,由调用者定义,交给执行者去执行的函数叫做回调函数
function foo (callback) {
setTimeOut(() => {
callback()
}, 3000)
}
foo(() => {
console.log("恰饭饭")
})